블로그 카페에 글과 그림과 배경음악 첨부하기
다음 블로그나 카페에서 음악이 잘 플레이 되도록 아래의 파일을 먼저 설치하여 주십시오.
블로그나 카페의 게시글에 사진과 배경음악을 첨부하려면 내컴퓨터내에 사진을 준비해야 하고 음악은 daum음악샵에서 구입한 음악을 곧바로 첨부 할 수도 있고 자신이 보유하고 있는 mp3 음악파일도 첨부하여 올릴 수 있습니다.
여기에서는 자신이 daum 음악샵에서 구입하여 보유하고 있는 음악과 사진을 올리는 방법과 자신이 다운받아 pc에 mp3음악파일을 보관하고 있는 음악을 배경음악으로 올리는 방법을 곁들여 설명드리려고 합니다.
우선 다운받은 대부분의 mp3음악파일의 용량이 4mb가 넘습니다. 배경음악으로 올리려면 3mb이하로 줄여야 올라갑니다. 그래서 “윈도우미디어인코더”를 이용해서 용량을 1/2로 줄여서 사용을 합니다. 윈도우미디어인코더 사용에 대해서는 미리 말씀을 드렸으니 여기에서는 용량을 줄여서 자신의 블로그에 첨부파일로 올려놓은 상태에서부터 설명을 하겠습니다.
http://blog.daum.net/hyeon-gyu/10367959 <---윈도우미디어인코더 사용방법 참고
에디터에서 작업하기
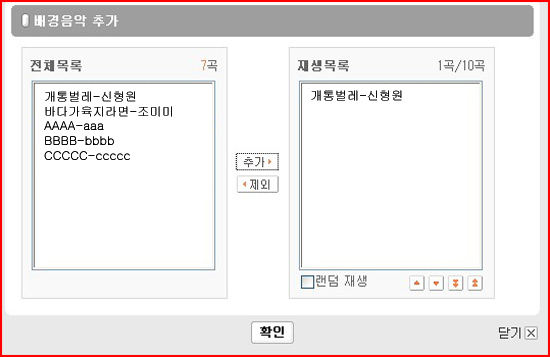
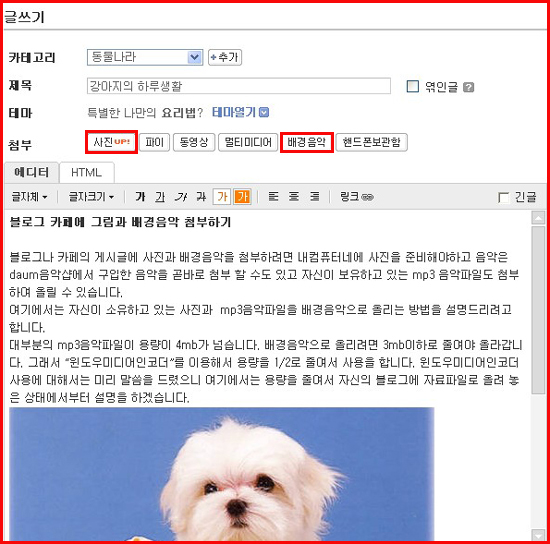
블로그에서 글쓰기 창을 열어서 카테고리를 선택하고 글 제목을 쓰고 내용란에 글을 씁니다. 사진은 메뉴의 “사진”을 누르고 사진을 첨부하고요. 동영상을 올려도 좋습니다. 배경음악은 음악샵에서 구입한 것을 넣으려면 “배경음악”을 누르고 구입한 음악을 선택하여 첨부하면 작업은 일단 마무리 되었으니 “등록”을 눌러주면 게시글이 뜨면서 음악도 자동으로 재생되어 흘러나옵니다. (아래 그림참고)
daum 음악샵에서 구입한 배경음악 넣기
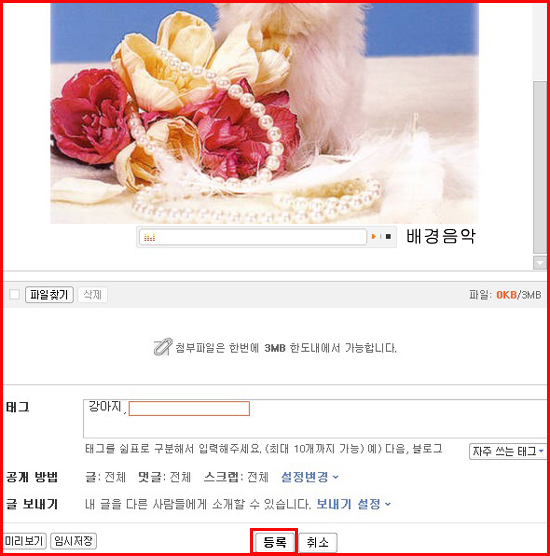
여기까지가 블로그에 글 올리기
에디터에서의 작업이 마무리된것입니다. 글을 쓰고 그림첨부하고 배경음악까지 모두 첨부했습니다. 이제 “등록”을 하면 완성입니다.
HTML에서 작업하기
블로그에서 글쓰기 창을 열어서 카테고리를 선택하고 글 제목을 쓰고 내용란에 글을 씁니다. 그림도 같이 올려도 좋구요. 그림은 메뉴의 “사진”을 누르고 그림을 첨부하고요. 그림이 pc상에 저장된게 있으면 여기까지는 에디터에서 작업을 하여도 무방합니다. 저도 에디터에서 작업을 하겠습니다.
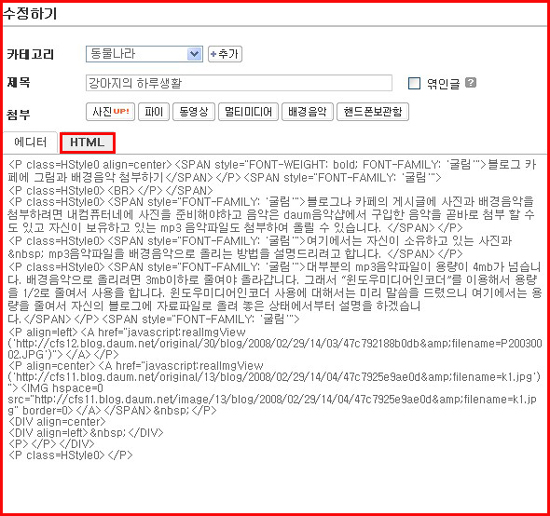
이제는 자료실에 첨부파일로 올려놓은 배경음악을 넣어야 하니까 HTML로 넘어갑니다. 내용이 많이 변해있는 것을 보게 됩니다. 컴퓨터 언어니까요.
이 상태에서 음악을 넣어주면 됩니다. 아래의 표에서 음악태그의 기본을 잘 익히시기 바랍니다.
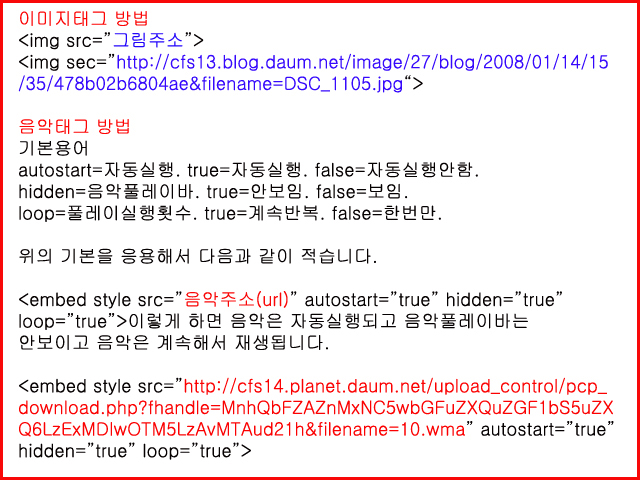
기본용어
autostart=자동실행. true=자동실행. false=자동실행안함.
hidden=음악풀레이바. true=안보임. false=보임.
loop=풀레이실행횟수. true=계속반복. false=한번만.
위의 기본을 응용해서 HTML 체크하고 다음과 같이 적습니다.
그럼 직접 음악태그소스를 넣어볼까요.
위와 같이 독수리5형제 음악의 url주소를 넣어주면 됩니다. 이 태그소스를 블로그나 카페 메일등에 HTML 모드에서 붙여 넣으면 됩니다. hidden="false"로 설정을 하였기 때문에 음악의 풀레이바가 보이게 됩니다.
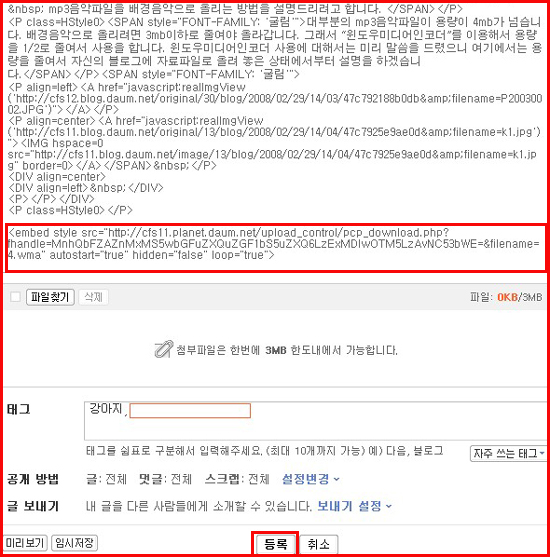
용량을 줄여서 첨부파일로 올려놓은 블로그 게시글로 들어가 봅시다.
첨부파일을 보면 오른쪽에 “다운로드”라고 표시되어 있습니다.
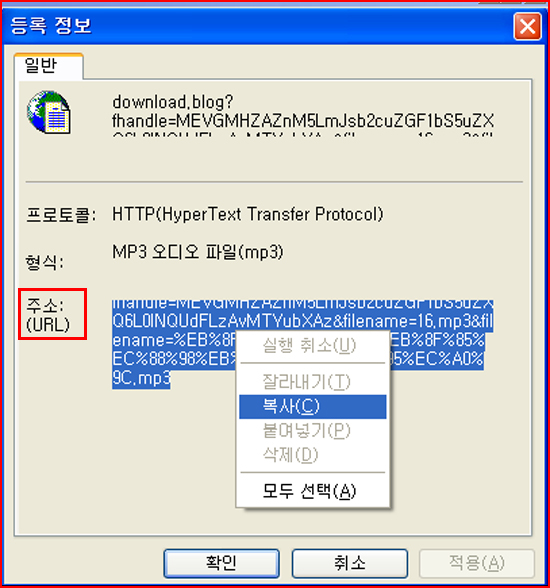
여기 다운로드에 마우스커서를 갖다대고 오른쪽 버튼을 누르면 아래에 “속성”이라는 메뉴가 보입니다. 다시 이 속성을 마우스 왼쪽버튼을 누르면 등록정보 창이 뜨고 URL(주소) 메뉴가 보입니다.
최근에는 이렇게 간단하게 나옵니다. 태그적용은 예전 방식대로 하여도 되고 새로운 방식으로 하여도 됩니다. 새로운 방식에 대한 자료는 이곳 카테고리에 정리되어 있으니 찾아서 참고하여 보십시오.
여기에서 보이는 URL(주소)가 음악의 태그소스인데 마우스로 모두 선택하고 오른쪽버튼을 다시 누르면 “복사‘메뉴가 보이게 되고 ”복사“를 클릭하여 복사를 해 둡니다. 그리고는 조금전에 작성한 음악태그의 ”음악주소“란에 붙여줍니다.
위와 같이 됩니다.
이것이 블로그에서 배경음악으로 재생될 완성된 음악태그입니다. 이제 모든 작업이 마무리되었는데요. “등록”을 눌러 게시물을 완성시킵니다.
귀여운 강아지와 함께 즐거운 음악이 흐르는군요.
이미지를 태그를 이용해서 첨부하기
HTML에서 작업하기
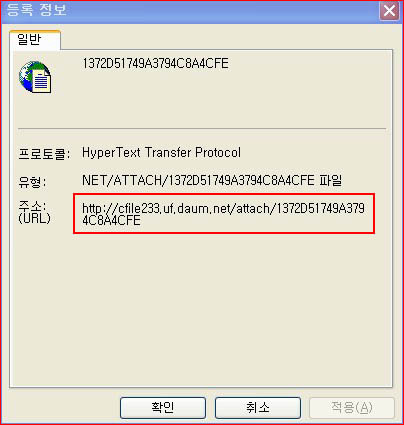
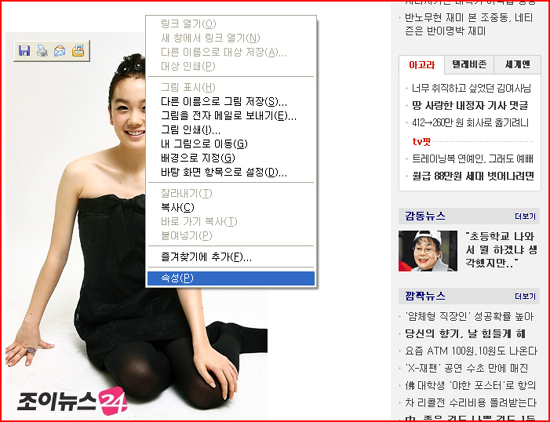
인터넷사이트에서 보이는 그림에 마우스커서를 갖다 대고 오른쪽 버튼을 누르면 아래에 “속성”이라는 메뉴가 보입니다. 다시 이 속성을 마우스 왼쪽버튼을 누르면 URL(주소)창이 뜨게 됩니다.
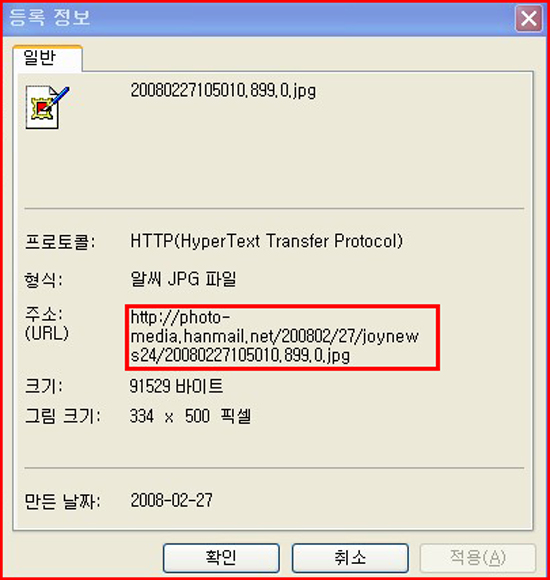
여기에서 보이는 URL(주소)가 그림의 태그소스인데 마우스로 모두 선택하고 오른쪽버튼을 다시 누르면 “복사‘메뉴가 보이게 되고 ”복사“를 클릭하여 복사를 해 둡니다. 그리고는 조금전에 작성한 이미지태그의 ”그림주소“란에 붙여줍니다.
인터넷뉴스에 나와 있는 joo의 사진을 태그복사해서 붙여볼까요.
사진에 마우스커서를 갖다대고 오른쪽버튼 누릅니다. 속성을 왼쪽버튼으로 누르고 URL(주소)를 마우스로 선택하여 오른쪽버튼 눌러서 복사합니다.
그리고 태그의 그림주소 란에 붙여볼까요.
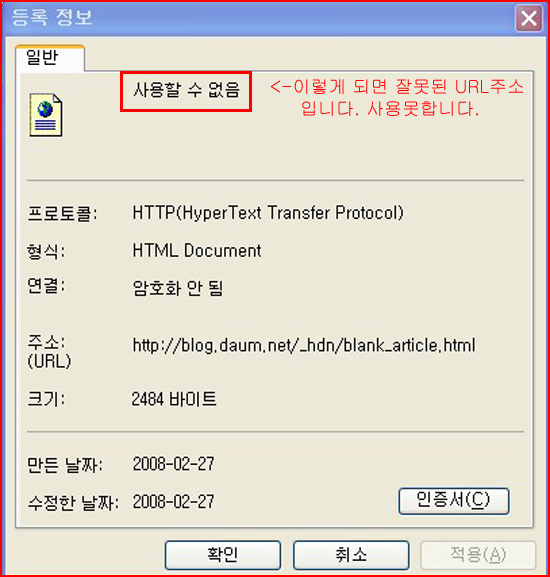
어떤 그림이나 음악파일의 속성에서 URL주소가 아래와 같이 나오면 사용할 수 없는 것입니다. 태그방법이 잘못되어서 그러합니다.
장시간 보아 주셔서 감사합니다.
아무쪼록 즐거운 인터넷세상되시기를 바랍니다.
감사합니다. 항상 건강하시고 행복하십시오.

















 글쓰기
글쓰기