사실 그렇게 어려운 것들도 아니니 제글을 보시고 한 번 도전해 보시기를 추천합니다.
ps. 이미지 편집을 하다보니 이거 정말 활용도가 무궁무진하겠다는 생각이 들었습니다.
심지어 이건 포토샆보다 기능도 훨씬 적은데 말이죠.
이래서 포토샵, 포토샾 하는구나 라는 걸 느끼고 있습니다.
-----------------------------------------------------------------------------------------------------
안녕하세요
Jappleack을 번역해 보면서 생전 처음 만화 식자를 해 봤는데요.
의외로 이게 어렵다고 생각하시는 분들이 계신것 같아서 팁을 만들어 봤습니다.
저도 인터넷에서 검색해 보면서 금방 익힌 거니까, 조금만 연습해 보시면 저보다 월등히 잘하시게 될거라 생각합니다.
우선 이미지를 편집할 도구가 필요하겠죠.
우리에겐 포토샾이 없으니 무료 이미지 편집 사이트 http://pixlr.com 사이트로 들어가봅시다.















































의외로 이게 어렵다고 생각하시는 분들이 계신것 같아서 팁을 만들어 봤습니다.
저도 인터넷에서 검색해 보면서 금방 익힌 거니까, 조금만 연습해 보시면 저보다 월등히 잘하시게 될거라 생각합니다.
우선 이미지를 편집할 도구가 필요하겠죠.
우리에겐 포토샾이 없으니 무료 이미지 편집 사이트 http://pixlr.com 사이트로 들어가봅시다.
들어가셔서 맨 위 Open Pixlr editor 를 클릭합시다.
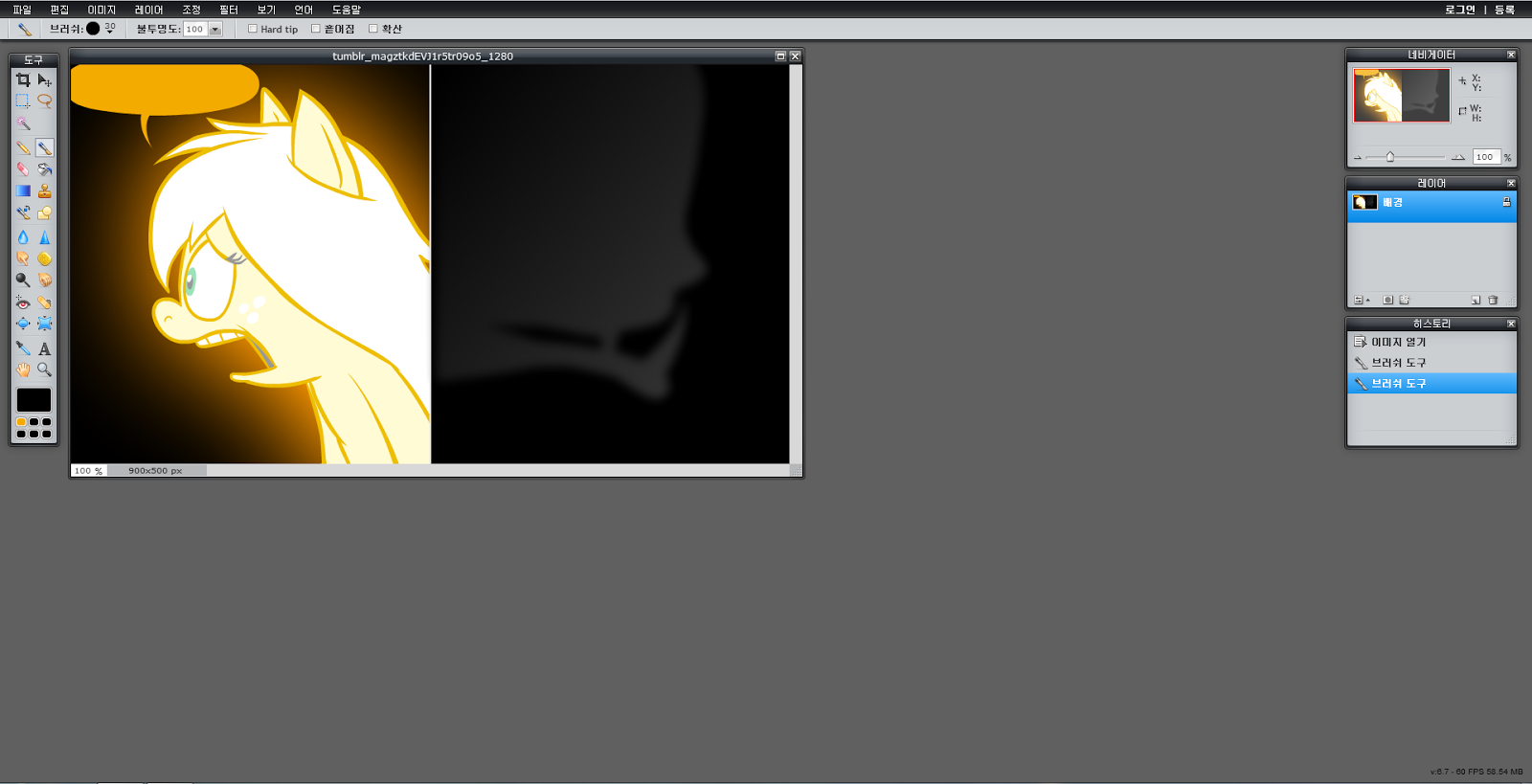
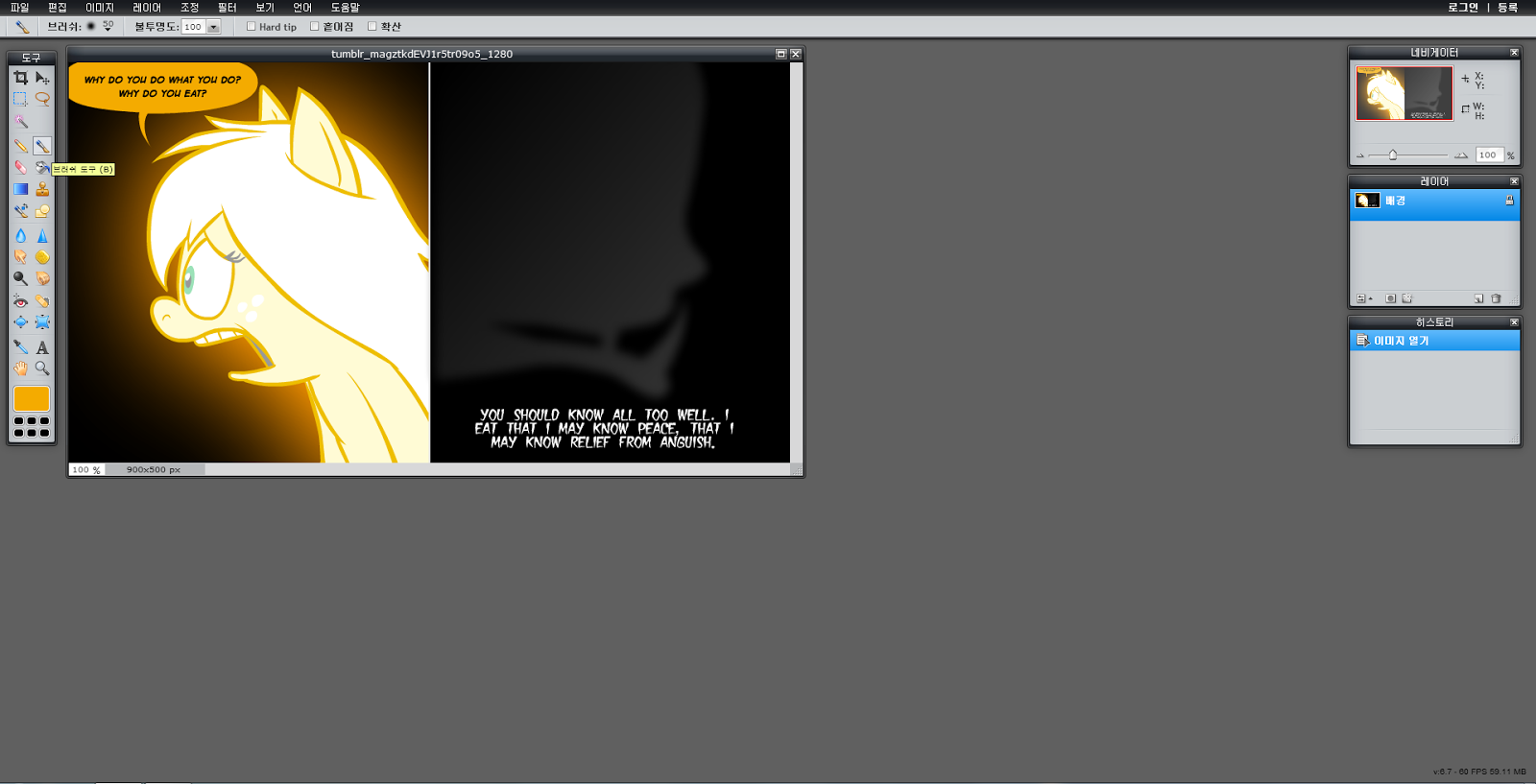
그 다음 원하시는 이미지를 열어 줍시다.
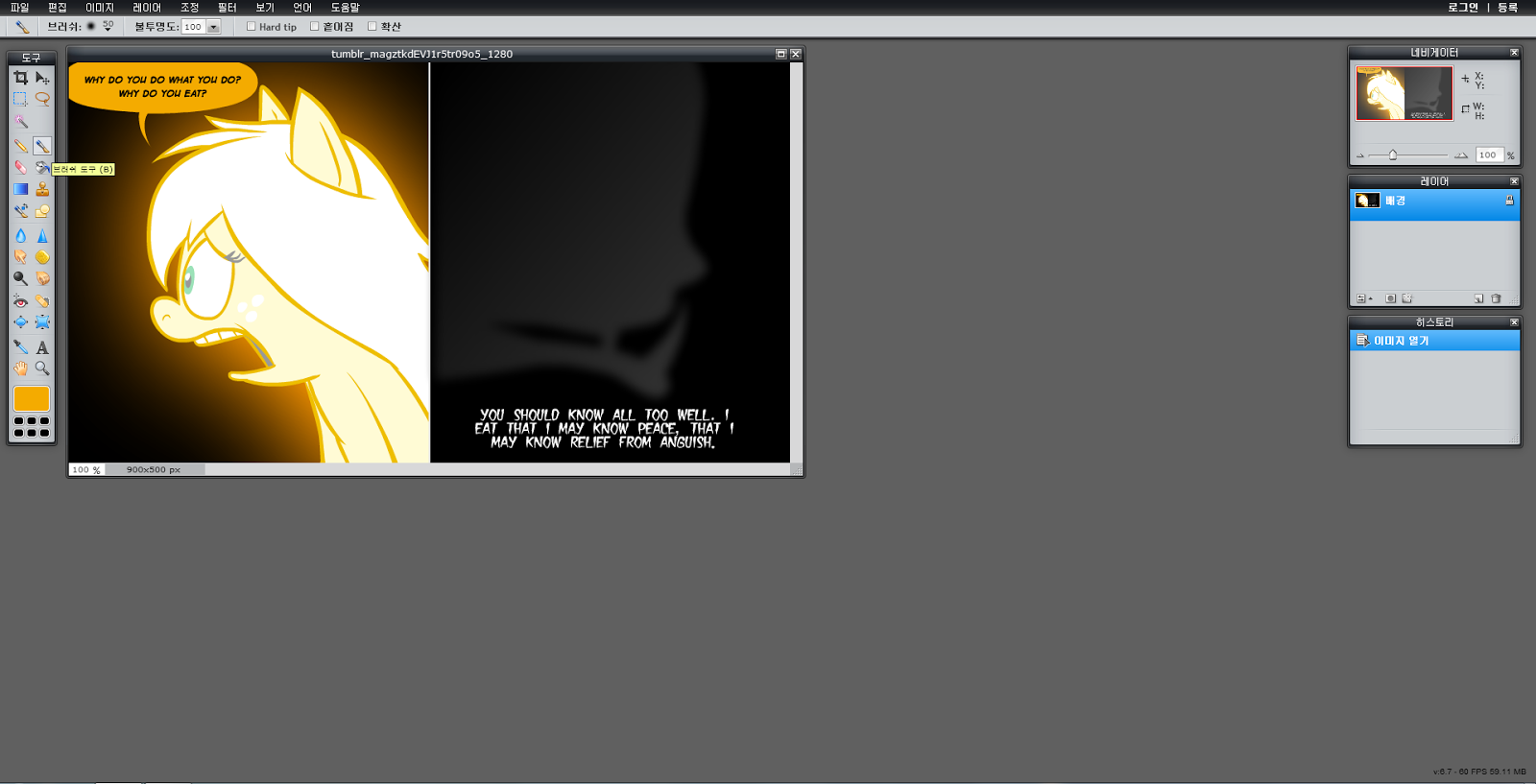
우선 저 말풍선의 글 부터 지워야 겠죠?

사진에 표시되어 있는 색상추출 도구를 클릭합시다.

그 다음 지우고자 하는 말풍선의 색을 추출하고요.

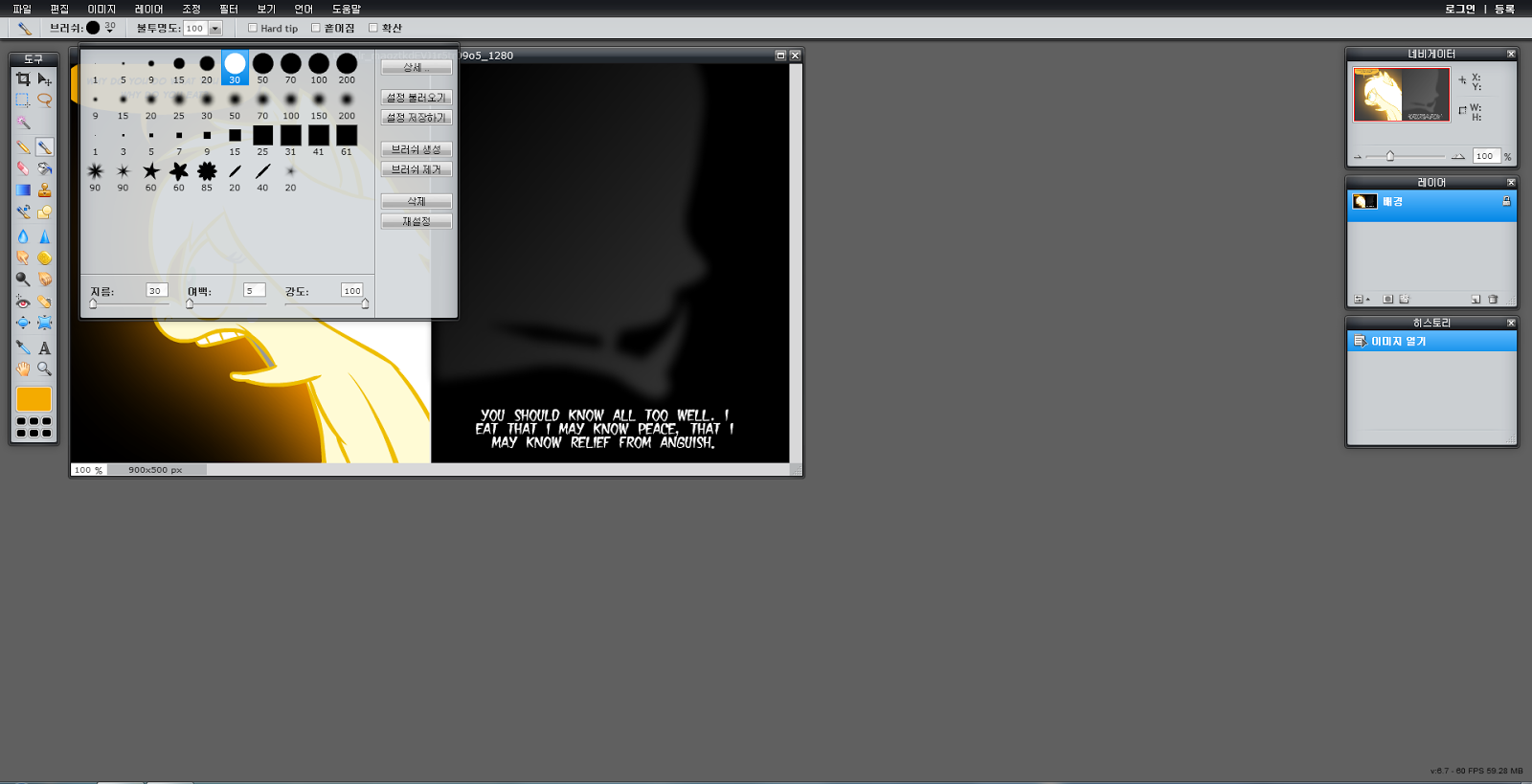
옆에 있는 브러쉬 도구를 클릭하여
적당한 크기를 지정한 후
이렇게 지워 줍니다.
옆에 글도 마찬가지로 지웁시다.
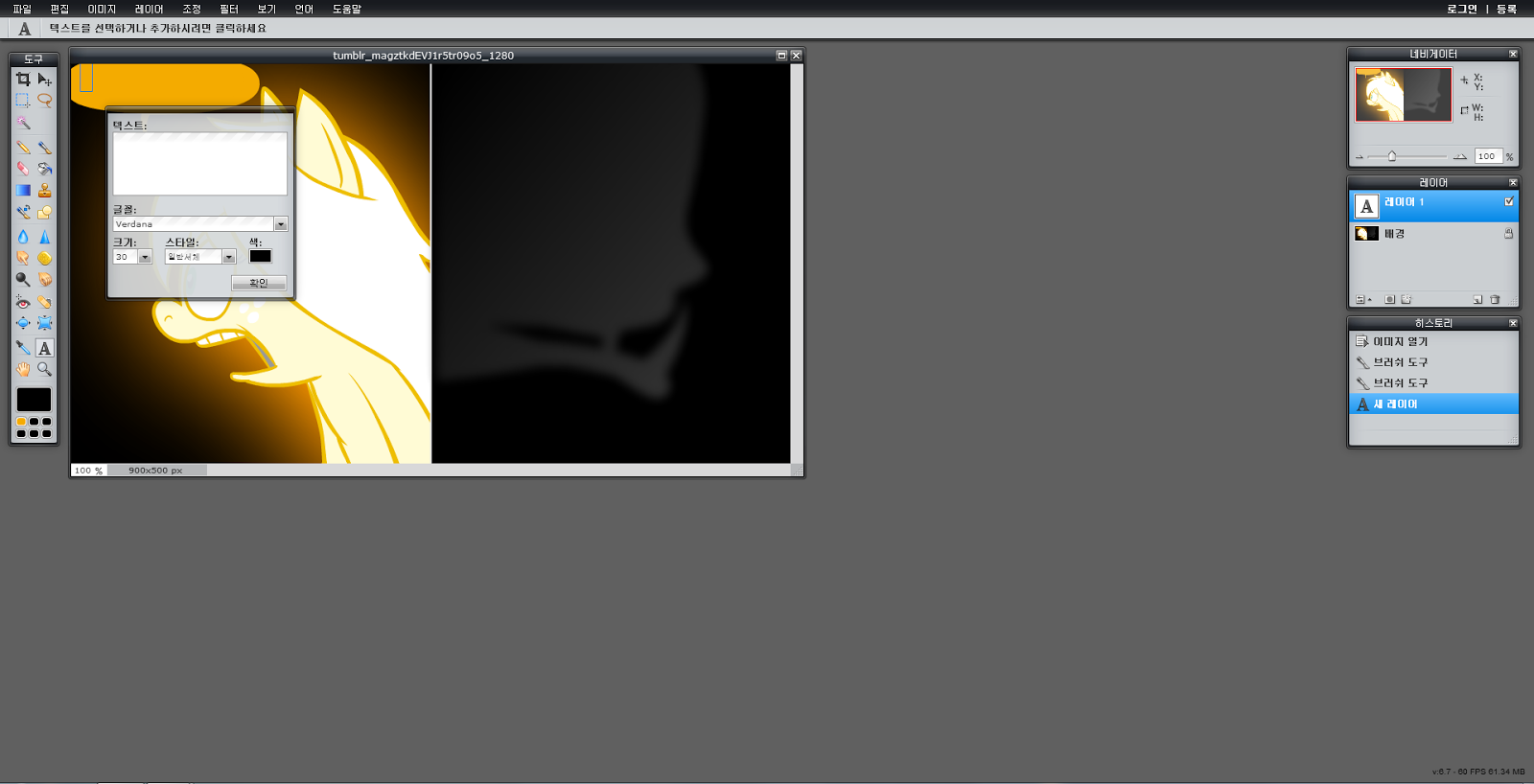
이제 글을 넣기 위해 문자 도구를 클릭합시다.
자 이제 여기에 대사를 입력해 보죠.
기본 설정으로 작성하니 이렇게 글이 밖으로 튀어 나오는 군요.
적절한 글꼴과 크기를 지정하여 대사칸을 채워 줍시다.
확인을 누르면 저렇게 입력이 됩니다.
혹시나 수정하실 일이 있으시면 해당 문자 레이어를 선택하시고 다시 저 글을 클릭해 주시면 됩니다.(문자 레이어가 하나면 그냥 클릭하셔도 되지만 둘 이상일 때는 그 문자 레이어를 선택해 주셔야 수정할 수 있습니다.)

나머지 대사도 채워서 완성합시다.(깜빡하고 스샷을 안찍어서 그냥 완성본을 올립니다.)
이번엔 말풍선 밖에 글이 있는 경우를 봅시다. 이 그림을 위처럼 수정하려 하면
...이렇게 개판이 되어 버립니다. 글자로 가리더라도 좀 보기가 싫겠죠.
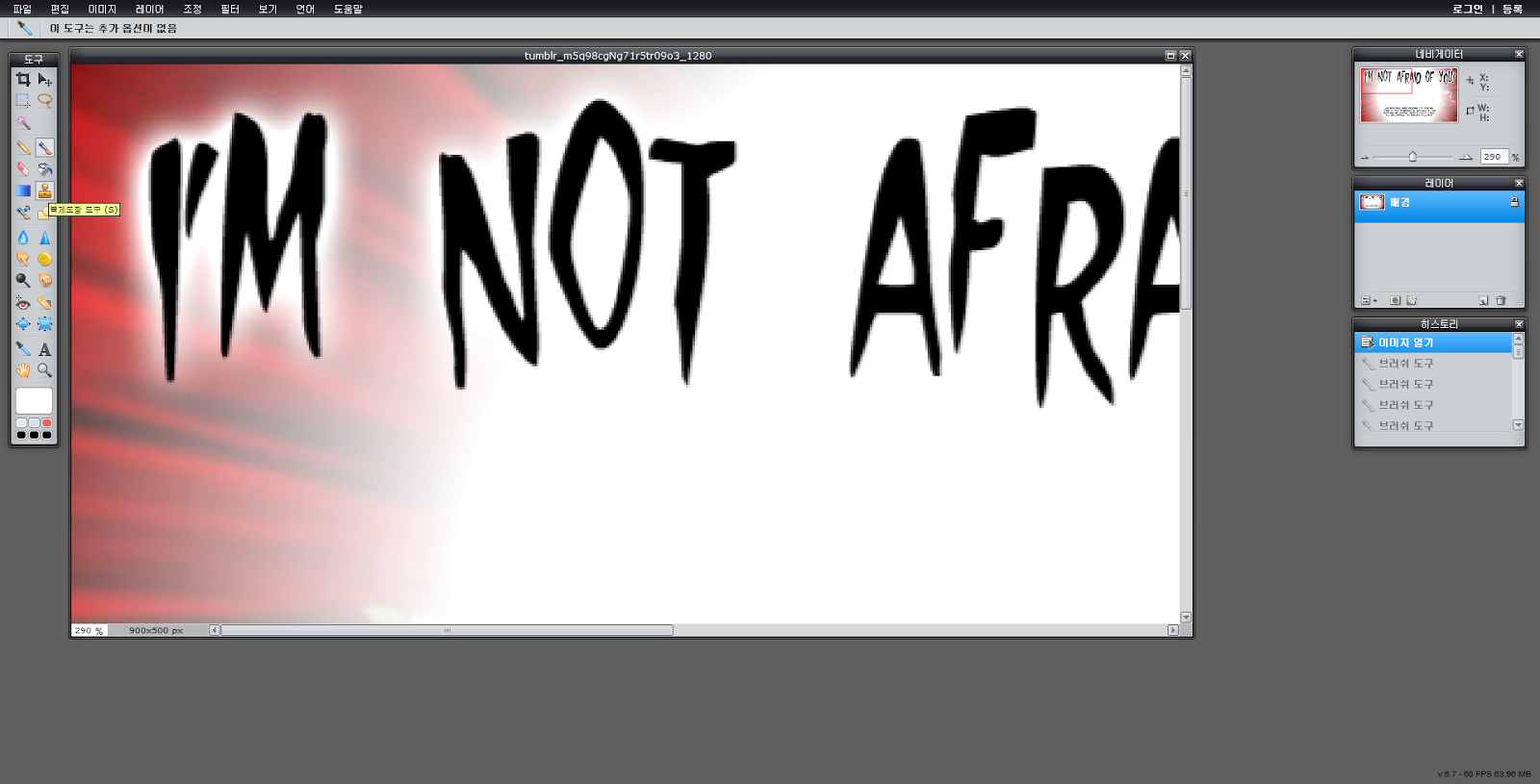
우선 보기 편하게 복잡한 부분을 확대해 봅시다.
그 다음 복제도장 도구를 클릭합시다.
이 상태로 ctrl을 눌러서 복제를 할 부분을 클릭해 주시고
ctrl을 떼고 다른 부분을 클릭하시면 이렇게 그 부분과 똑같이 색이 칠해지게 됩니다.
이걸 이용해서
옆에서 비슷한 부분을 복제하여 글자를 지워 줍시다.
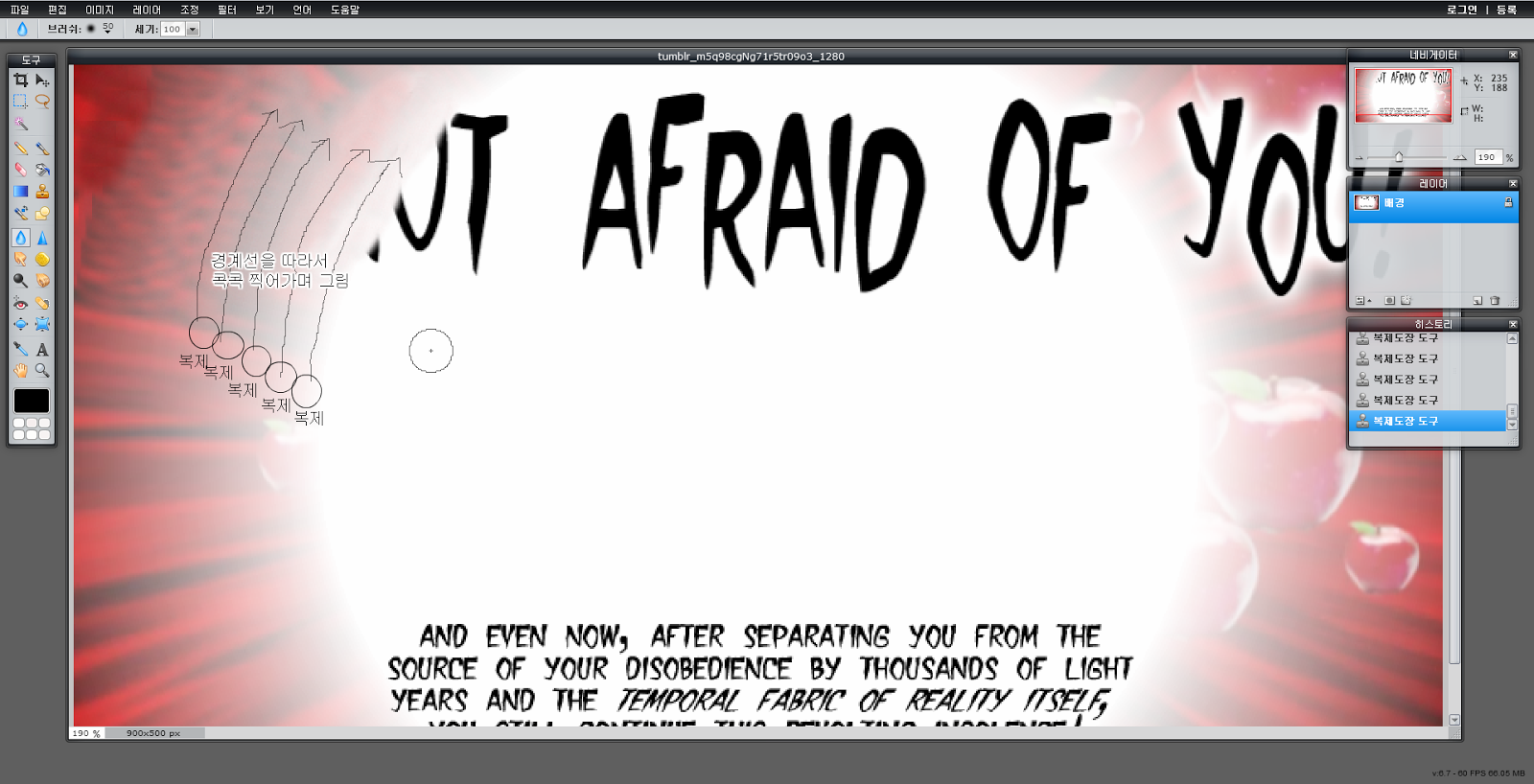
팁을 드리자면 이미지에 제가 적어놓았듯 가장 비슷한 부분을 복제한 후, 경계선을 따라서 콕콕콕 찍어가며 그리는게 좋습니다. 그냥 쭉 칠하시면 복제되는 부분도 같이 움직이므로 그게 필요한 경우 외에는 콕콕 찍는 방식으로 그려나가시면 됩니다. (솔직히 이 부분이 가장 어렵습니다. 노가다 성도 짙거니와 찍는 명령이 무진장 많기 때문에 혹시라도 다 하고 나서 마음에 안들더라도 실행취소로는 전부 되돌리지 못하기 때문이죠. 그러니 작업 중 계속해서 저장을 해 주시는 것이 좋습니다.)
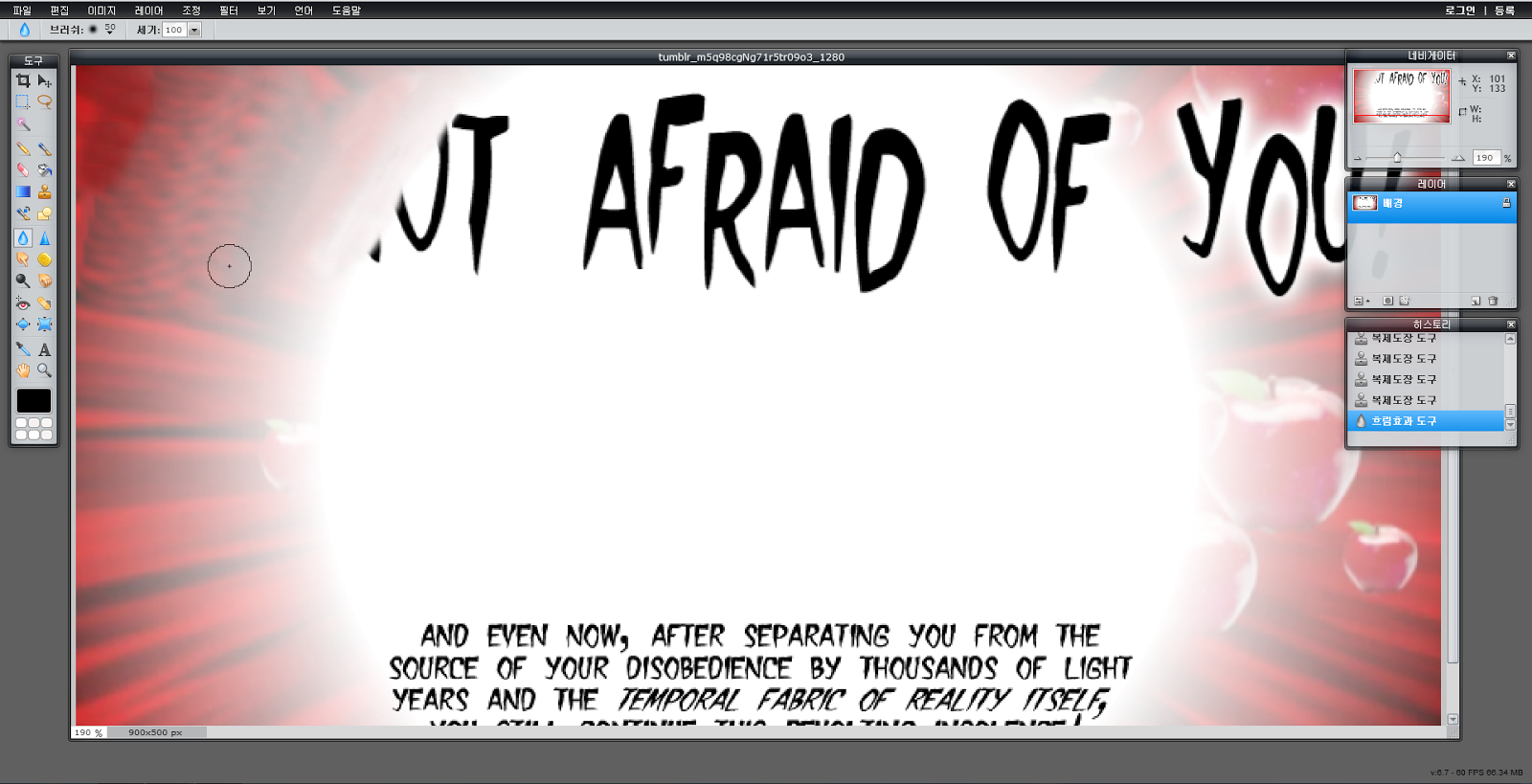
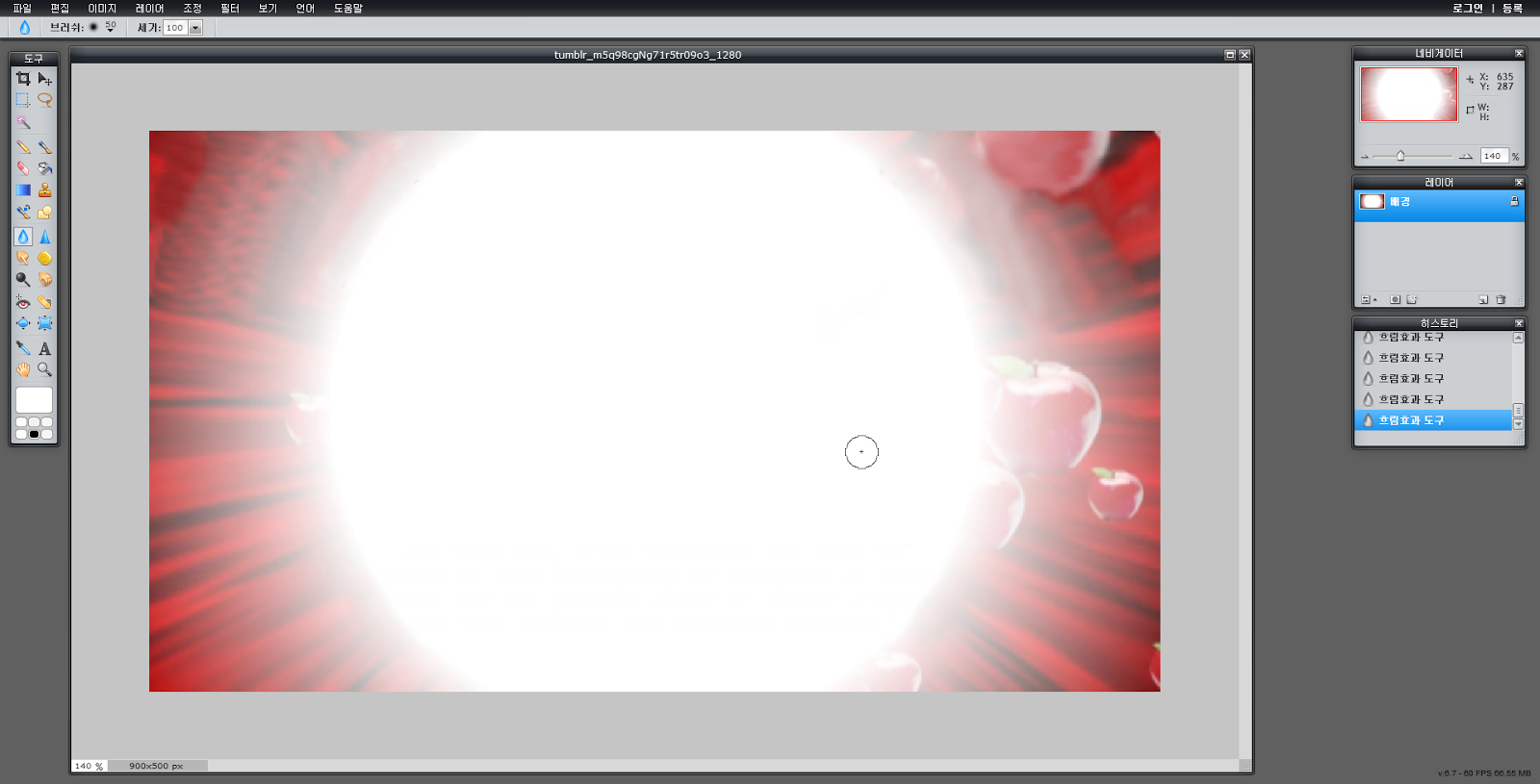
어느정도 작업을 하신 후 만일 각진 부분 등이 보여서 조금 보기 싫은 경우에는 흐림효과 도구를 이용해서
그 부분을 찍어서 흐리게 해 주시면 이전보다 좀더 부드럽게 해 줄 수 있습니다.
자 나머지 부분도 이렇게 글자들을 지웠습니다.
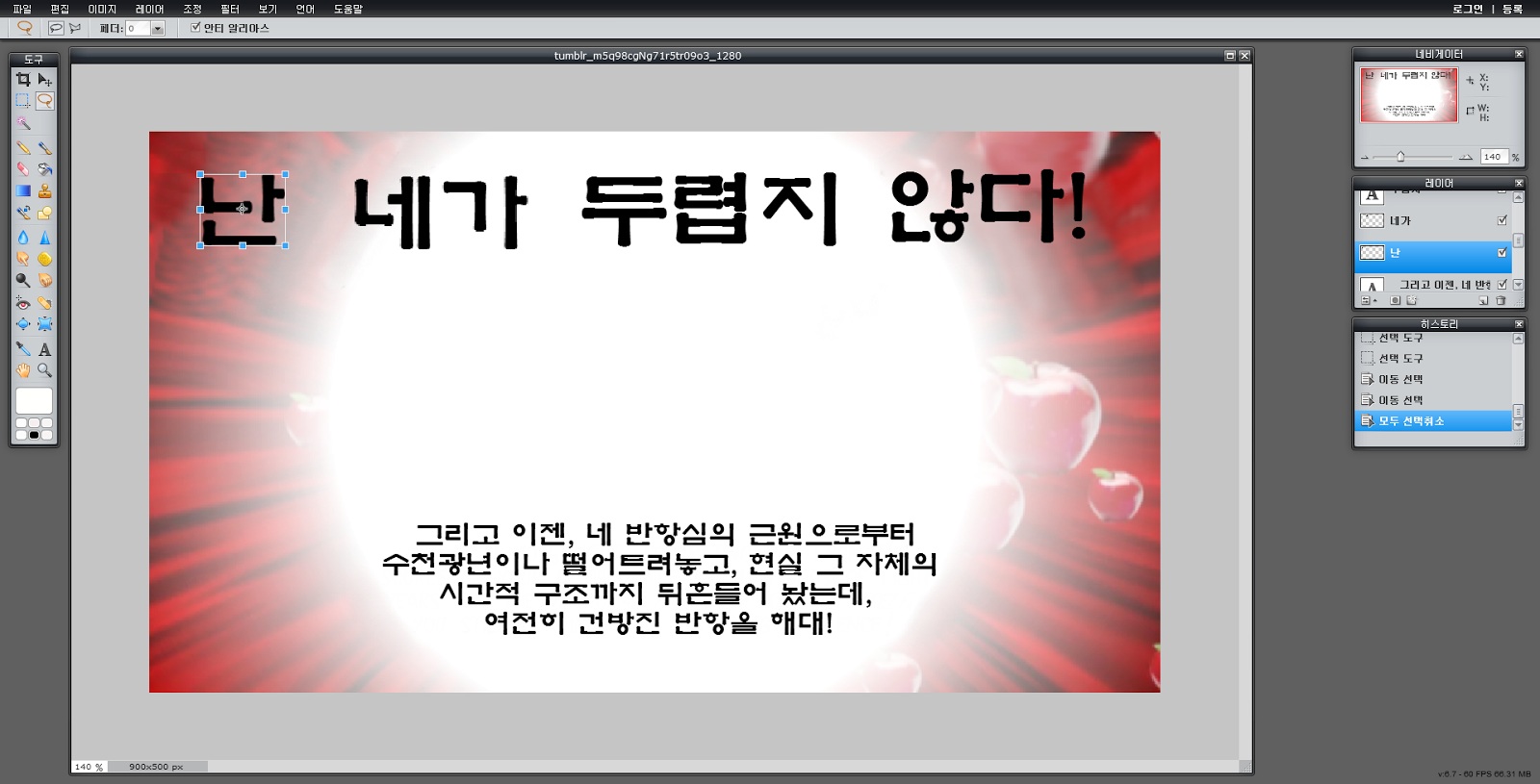
이제 번역한 대사를 넣어 줍시다.
그런데 조금 심심한 감이 있군요. 저 '난 네가 두렵지 않다!' 부분을 원본과 조금이나마 비슷하게 보이도록 글자들을 변형시켜 봅시다.(참고로 전 이걸 위해서 미리 글자를 한 레이어에 두지 않고 글자별 레이어로 만들어 놨습니다.)

문자는 그냥은 변형이 안됩니다. 그러니 우선 오른쪽에 있는 문자 레이어에 마우스를 올려놓고 오른쪽 클릭을 한 후 레이어 레스터화 를 눌러 문자를 그림으로 바꾸도록 합시다.
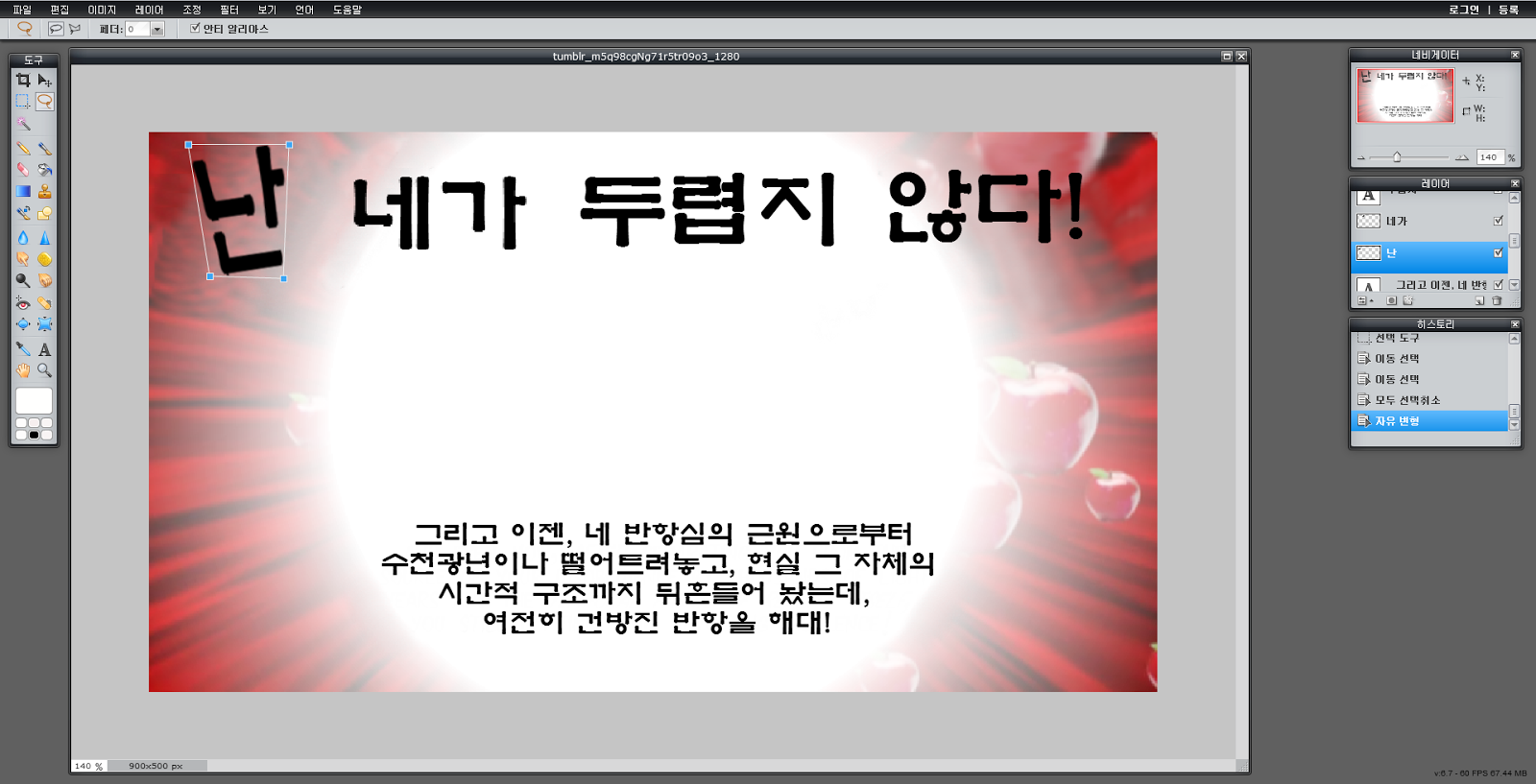
이제 이걸 변형해 봐야 겠죠. 편집에 있는 자유 변형을 눌러 봅시다.
이걸 이용하면 이미지 크기를 바꾸거나, 회전을 시킬 수가 있습니다.
일반적인 이미지를 변형시킬때도 써먹을 수 있죠.
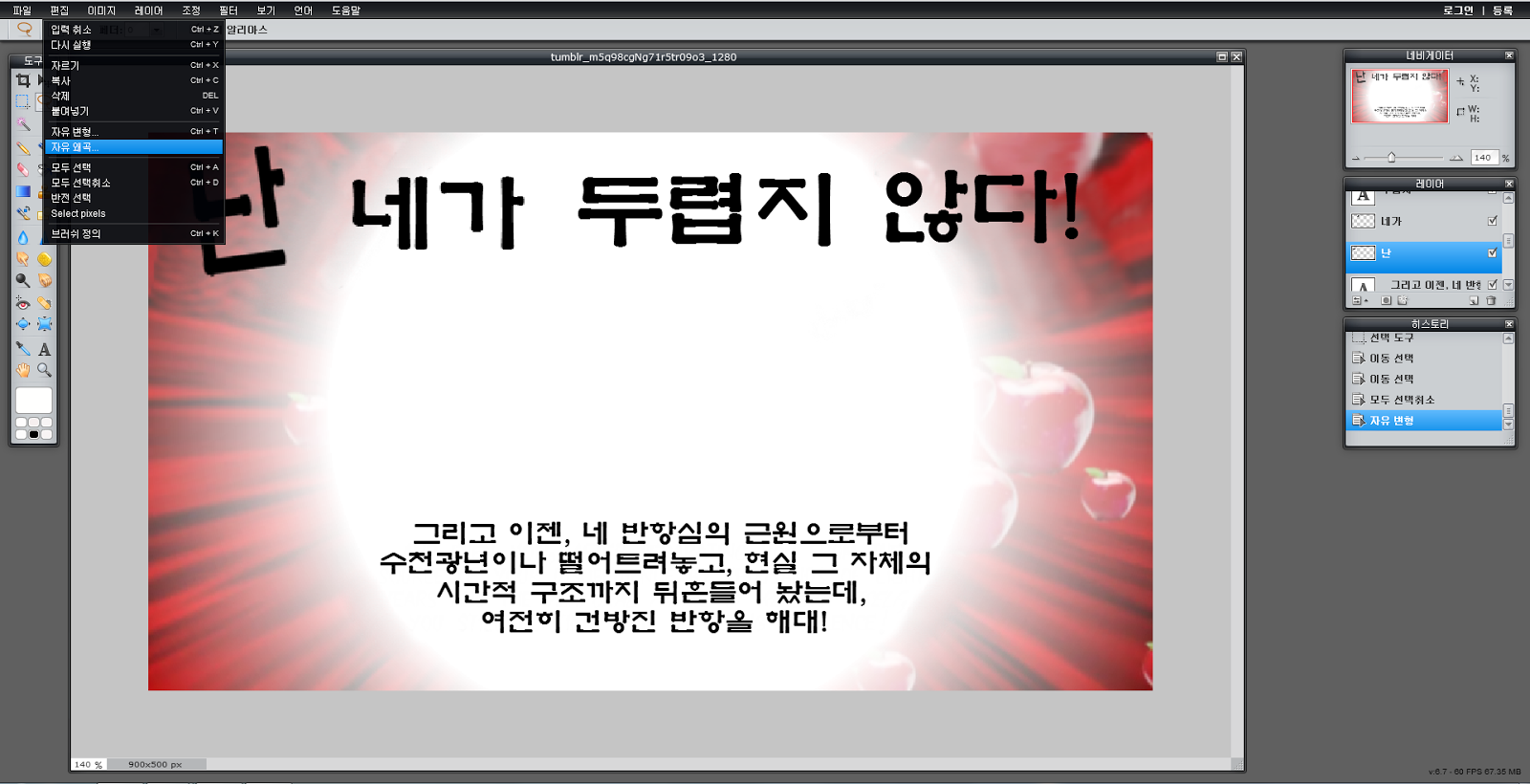
자, 어느정도 변형을 해봤습니다. 좀 더 효과를 주기 위해 글자를 왜곡해 볼까요.
이번엔 자유 왜곡을 눌러 봅시다.
이걸 이용하면 이미지를 왜곡할 수 있습니다. 전 원본에 있던 글처럼 약간 기울어진 듯한 글자를 만들어 봤습니다.
다른 글자들도 변형, 왜곡시키면 이렇게 완성이 됩니다.
(왠지 이전 이미지랑 다른거 같다고 생각하시면, 정확하십니다. 귀차니즘의 발동으로 그냥 완성본 불러오기를 했거든요...)
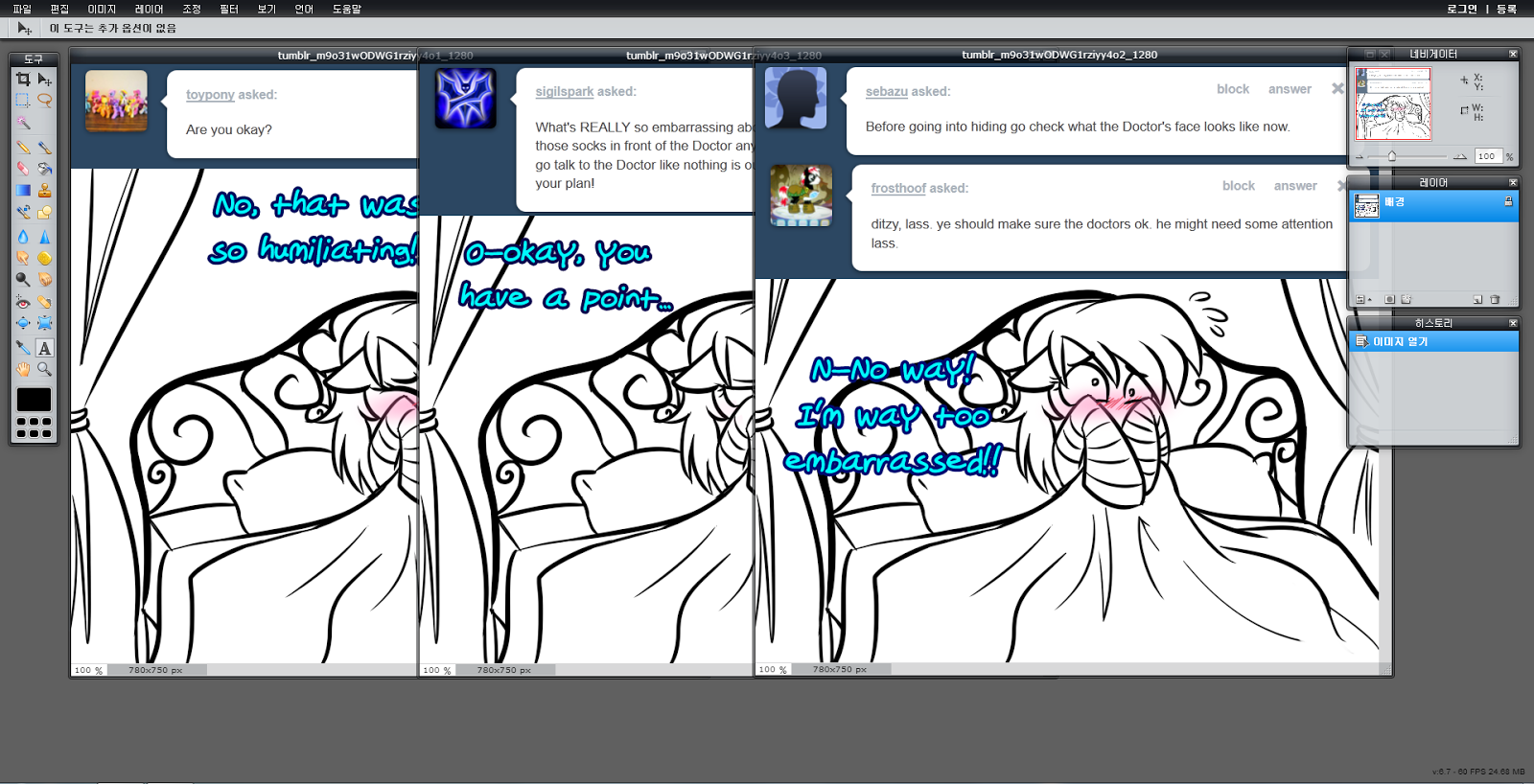
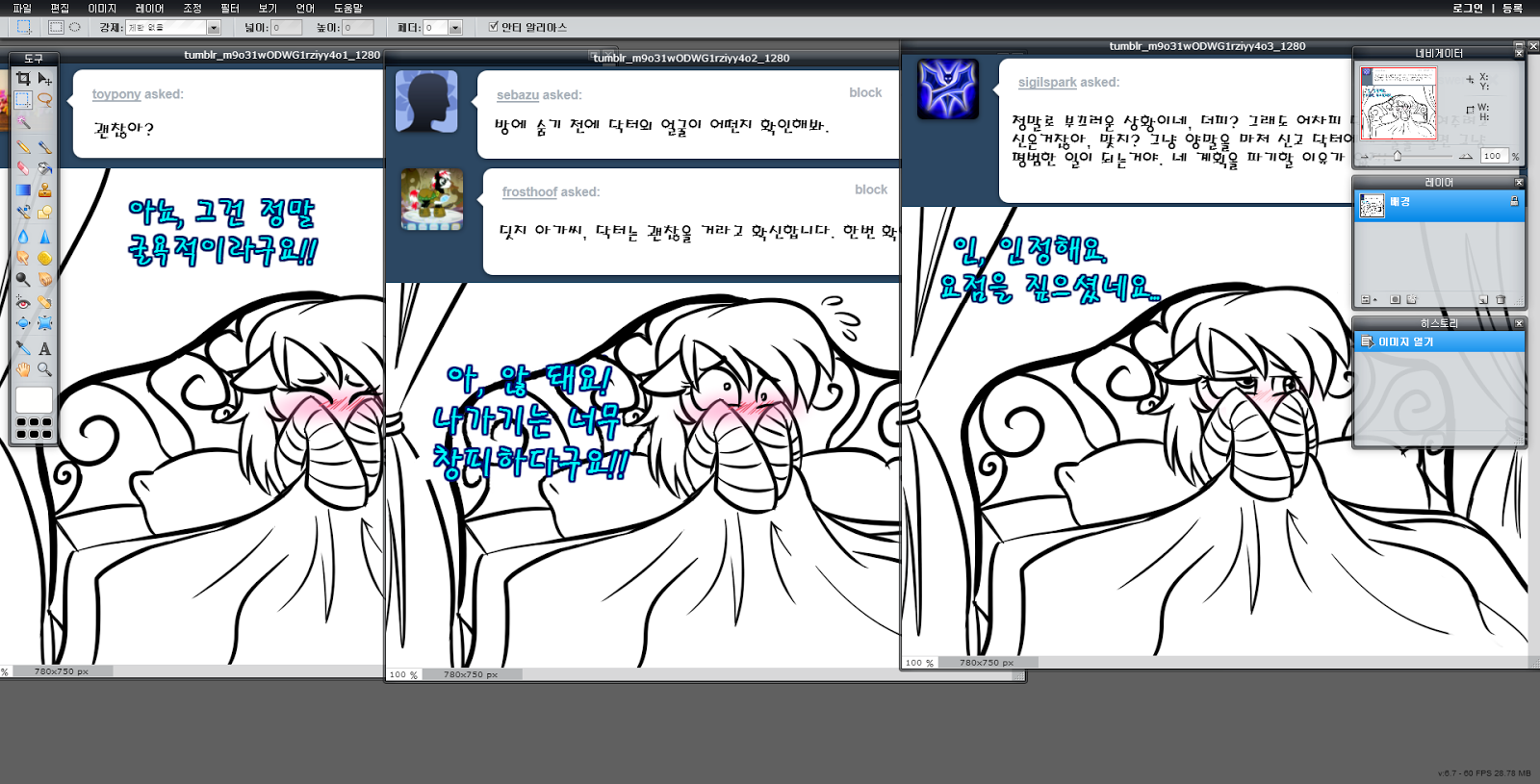
자 이번에는 이와 같은 경우를 봅시다. 위 세 이미지는 배경이 똑같다는 특징이 있습니다. 그리고 고맙게도 글이 여러 군데 퍼져 있어서 이들을 잘 조합하면 쉽게 원문을 지울 수 있겠네요.
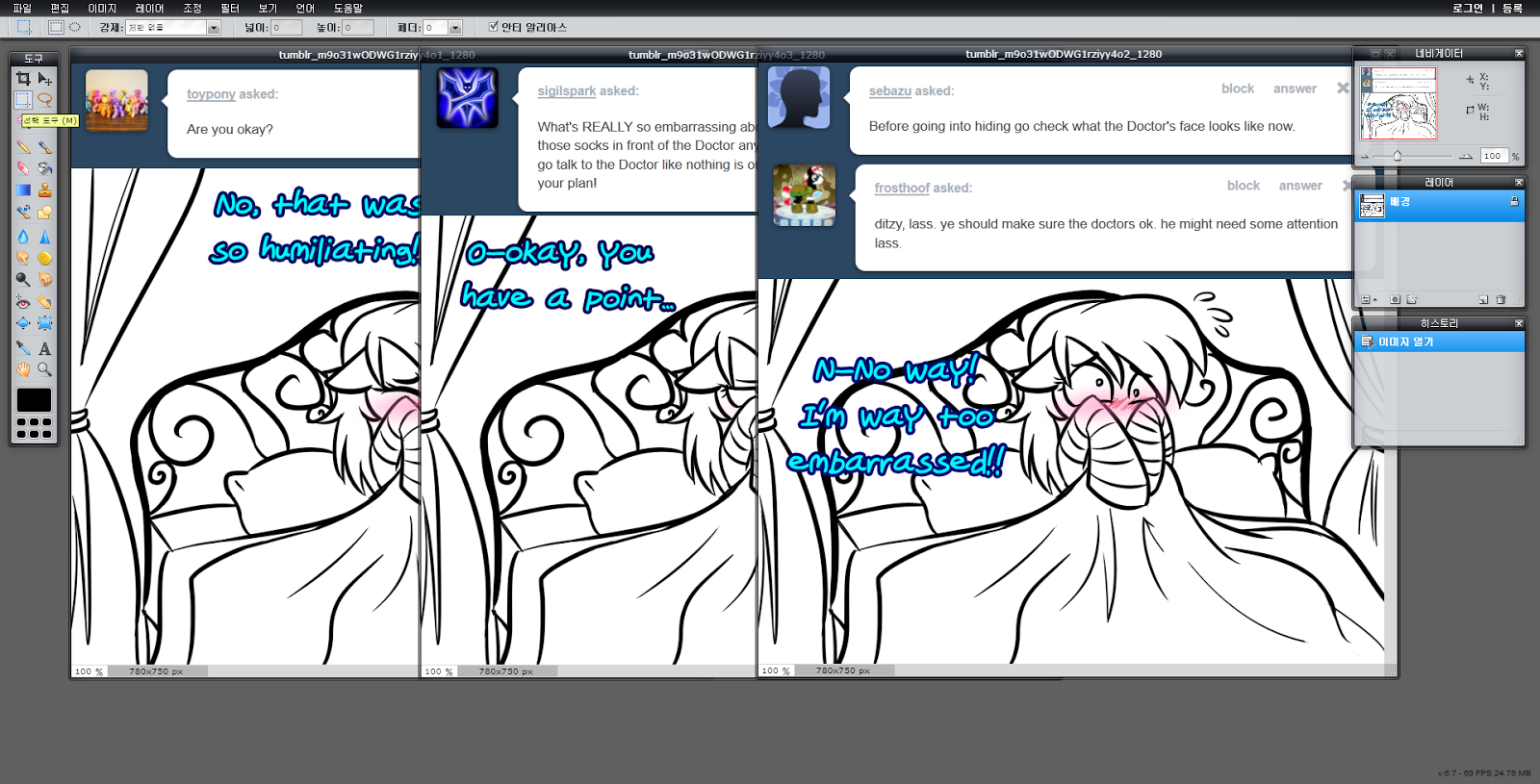
왼쪽의 선택 도구를 클릭합시다.
그리고 조합할 부분을 지정합시다. (참고로 선택도구 옆의 올가미 도구는 정사각형이 아닌 완전 자유형으로 선택이 가능합니다. 사각형이 아닌 부분을 지정할 때에 써먹으면 되겠죠.)
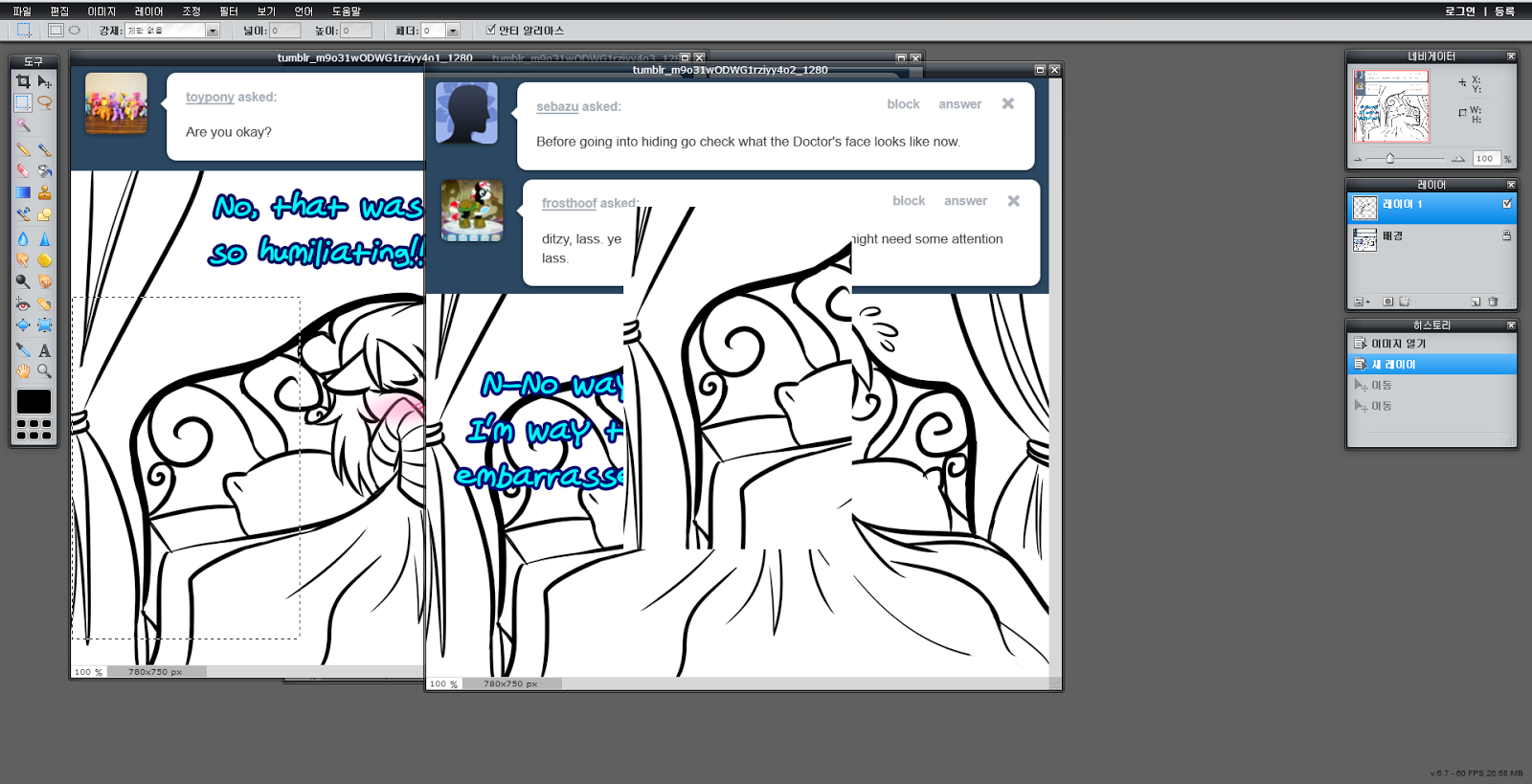
그리고 ctrl+c로 복사한 후(오른쪽 클릭하면 복사가 안나옵니다.) 덮어씌울 이미지에다가 ctrl+v로 붙여넣기 합시다.
그 다음 왼쪽의 이동 도구를 클릭한 후
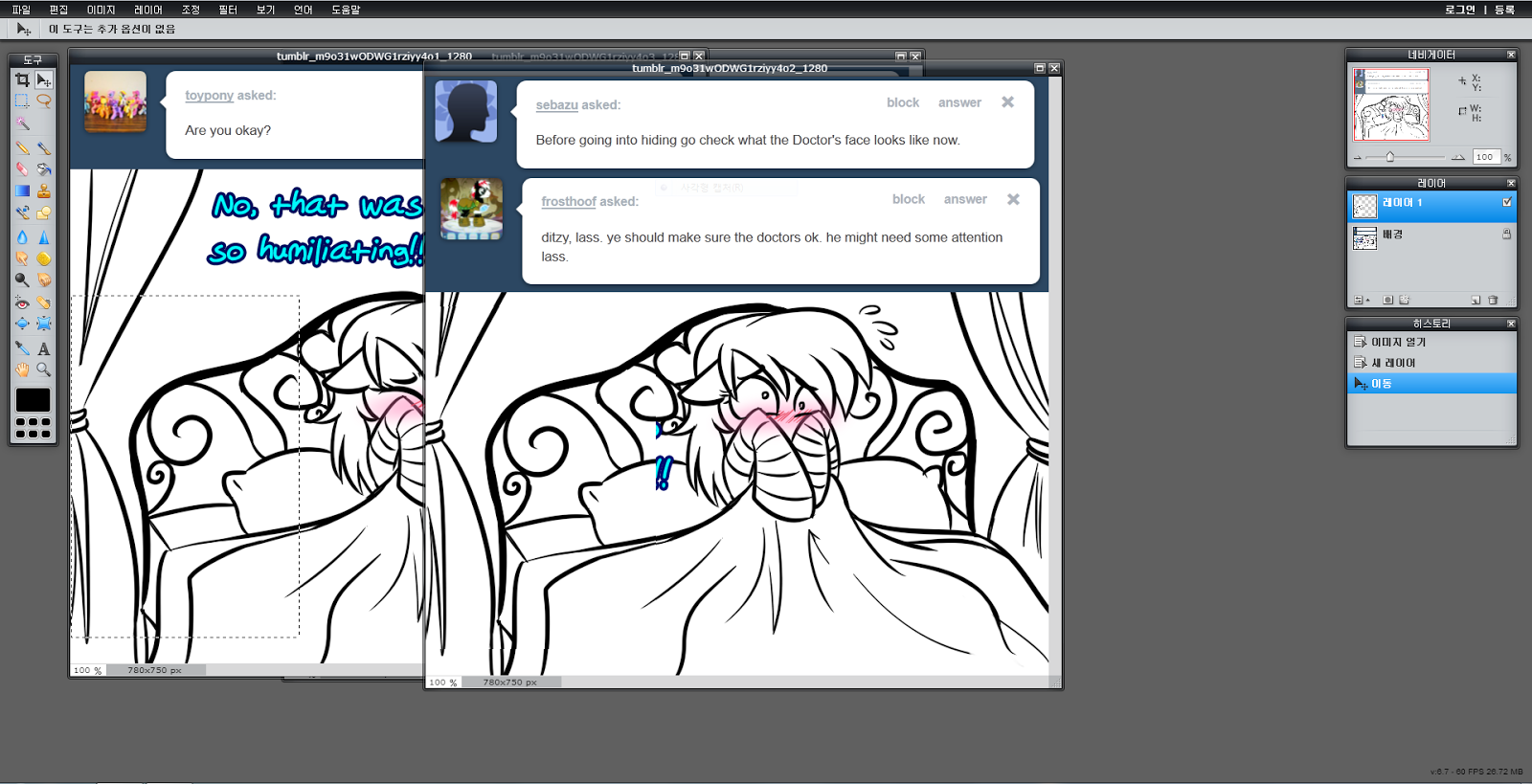
덮어 씌울 부분으로 옮겨 줍시다. 그런데 해 보시면 아시겠지만 이거 미묘하게 맞추기가 힘듭니다. 그럴땐
오른쪽 동그라미 친 레이어 세팅 토글을 누르시면
레이어의 투명도를 설정할 수 있습니다.
그 다음 덮어 씌운 이미지를 약간 투명하게 만들어서 확실하게 일치시키면 보다 쉽게 수정할 수 있습니다. (참고로 덮어씌우신 후 투명도를 왔다갔다 해보시면 빗나갔는지 안빗나갔는지 확인하기 매우 요긴합니다. 완전 덮어씌우면 글자만 보였다 안보였다 하는데, 이미지가 빗나간 상태면 이미지도 같이 오락가락 하거든요. 직접 해 보시면 무슨 말인지 이해하실 수 있습니다.)
자 이렇게 깔끔하게 덮어씌워 졌습니다.
조금 남아있던 나머지 부분도 다른 곳에서 복사하고 덮어씌워 마무리를 합시다.
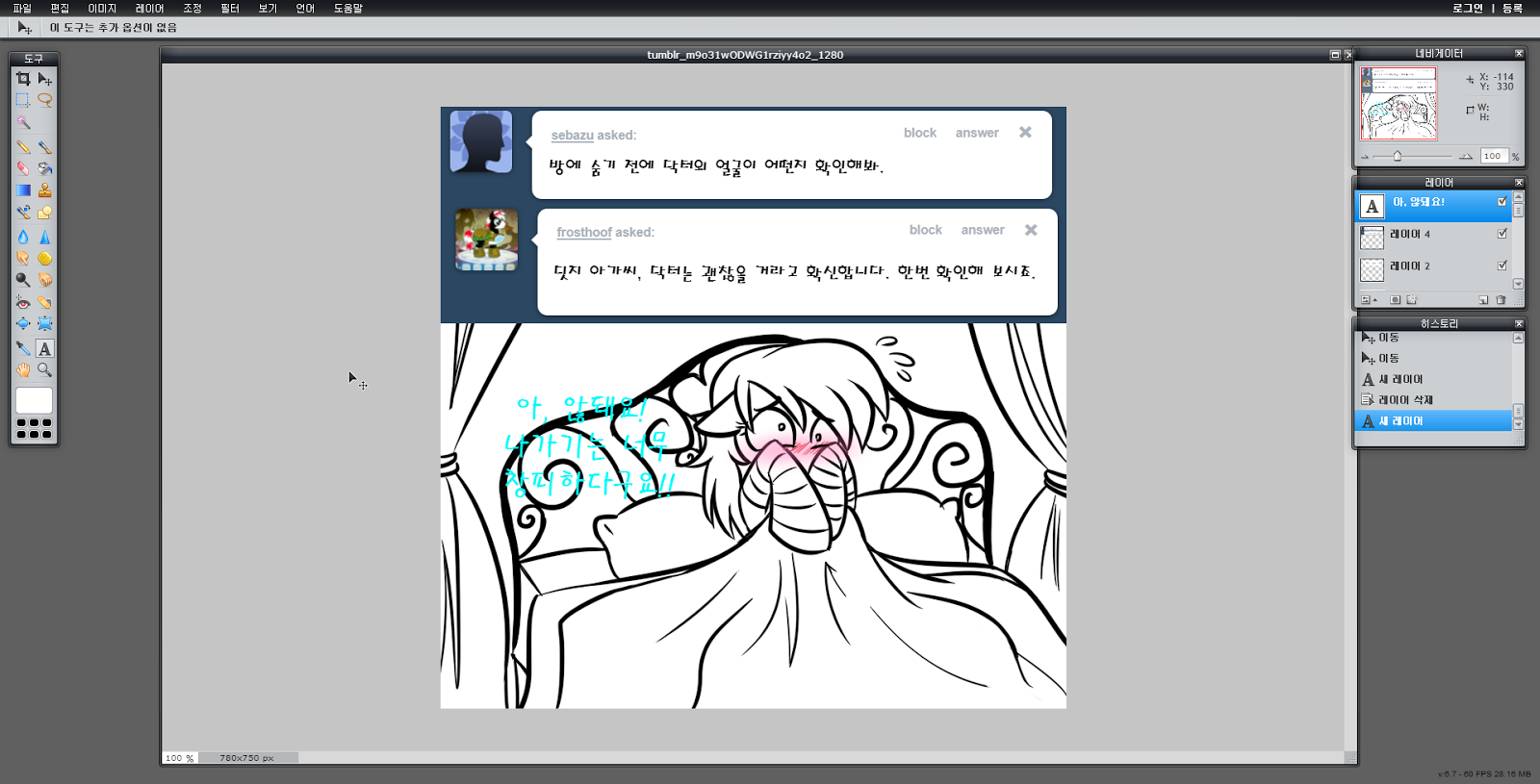
이번에는 글에 테두리를 쳐 보려고 합니다. 먼저 글자를 작성하신 후

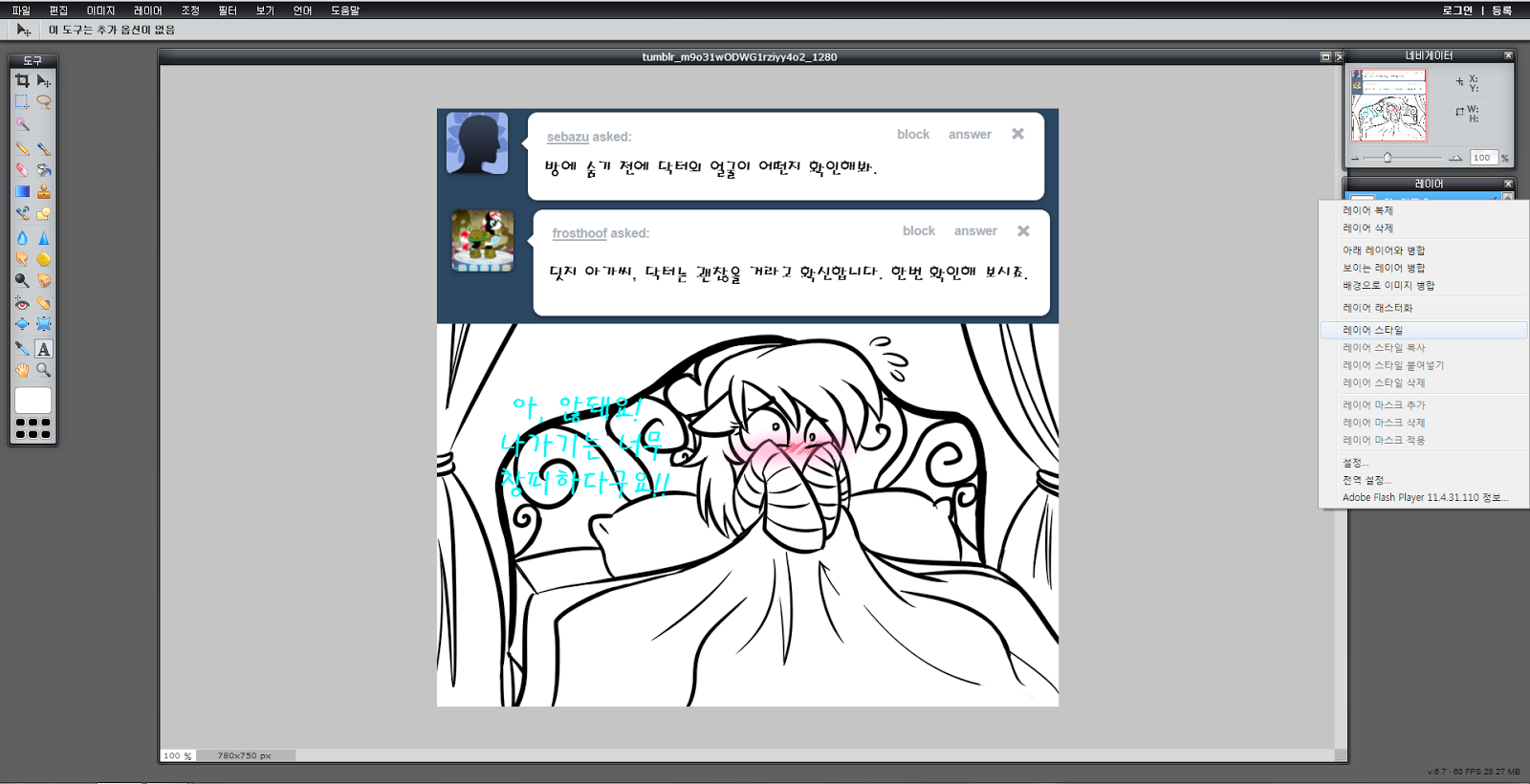
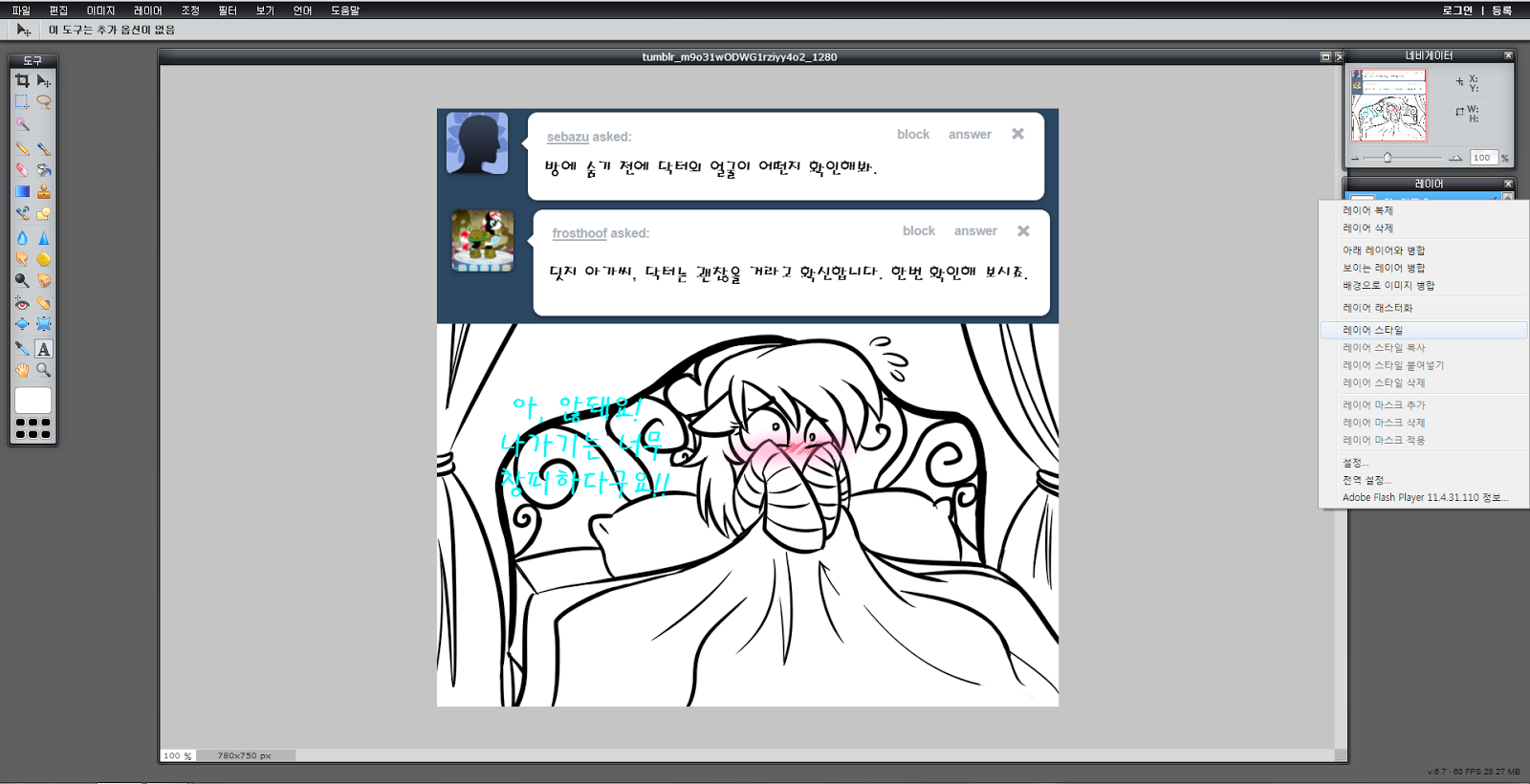
글의 레이어에 오른쪽 클릭을 하여 레이어 스타일에 들어갑시다.
이걸 이용하면 그림자 효과, 입체적 글자 효과 등의 효과를 줄 수 있습니다. 전 테두리를 입히고 싶으니 외부 광선 효과를 줘 봅시다.
적절한 색과 두께, 강도를 지정하면
짠 이렇게 완성됩니다.
같은 방법으로 나머지 이미지도 완성할 수 있습니다.



 글쓰기
글쓰기