http://www.todayhumor.co.kr/board/view.php?table=humordata&no=1664858
유게의 글은 이미지를 TEXT로 변환하여 메모장에서 볼 수 있게 만들었다는 내용인데, 이렇게 하면 색상을 표현할 수 없다는 문제가 있습니다.
(메모장의 끔찍하게 느린 속도는 덤... 파일 크기가 몇 메가 정도만 되어도 읽는데 오래 걸리죠)
그래서 이미지 파일을 HTML로 변경 시켜 보았습니다.
처음에는 픽셀 하나당 글자 한자 씩 색상 코드를 입혀서 출력했는데 작은 이미지를 변환해도 브라우저가 심각하게 느려지는 문제가 있어 고민 중,
HTML 내에 이미지를 Base64로 인코딩 시켜 넣으면 브라우저가 보여준다는 사실이 기억났네요. 실제로 많은 사이트들이 이렇게 하고 있지요.
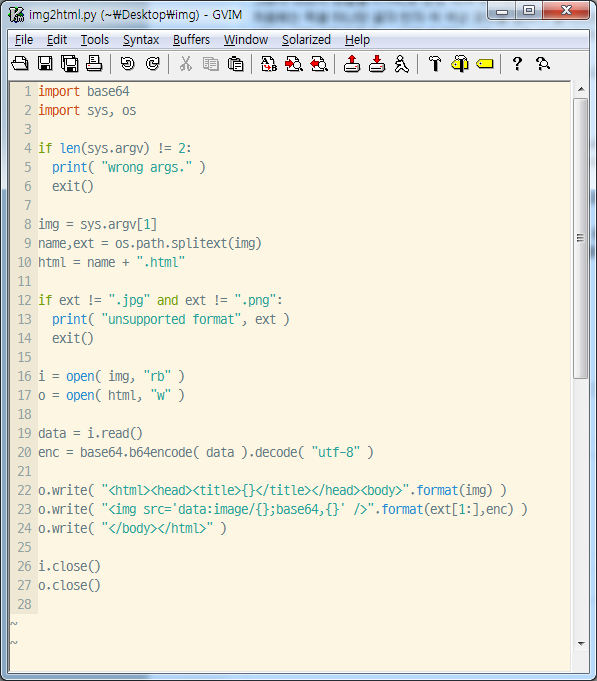
게다가 변환하는 코드는 python 기준으로 30줄도 채 되지 않습니다.

샘플 결과물 1: http://regentag.github.io/static/img2html-results/sayaka.html
샘플 결과물 2: http://regentag.github.io/static/img2html-results/tsukuhime.html
결과물 주소에 들어가셔서 소스 보기를 해 보시면 이미지 파일 없이 텍스트로만 구성 된 것을 보실 수 있을겁니다.
ps. 사실 Base 64로 인코딩 했으니 디코딩도 어렵지 않습니다. 음란물 단속 프로그램들이 그렇게 까지 하는지는 모르겠지만요(...)
ps2. html 파일을 다시 이미지로 되돌리려면 그냥 브라우저로 열어서 다른이름으로 이미지 저장을 하시면 됩니다.


 글쓰기
글쓰기